Bâtir la galerie Flash dynamique alimentée par XML
Les solutions proposées dans le présent document s'appliquent uniquement à l'avancée des modèles de Photo Slideshow Maker.
1. Créer diaporama flash alimentée par XML
Lorsque vous passez à choisir le thème de modèle pour le diaporama de photos, cliquez sur l'onglet Avancé . L'advancée modèles vous permettent de faire des diaporamas Flash dynamique.
2. Sauvegarder la photo flash slideshow
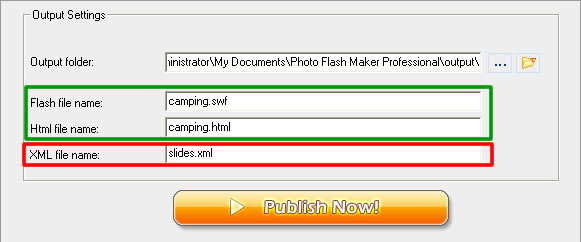
Avant de Photo Slideshow Maker publie le projet de diaporama flash vous créez, vous serez invité à prendre en charge les paramètres de sortie comme le montrent ci-dessous:

Vous pouvez renommer le fichier SWF et document HTML.
Ne renommez pas le document XML, simplement le garder comme "slides.xml". Changer cela pourrait causer au fichier SWF de "Load fail".
3. Gestion des documents et des actifs
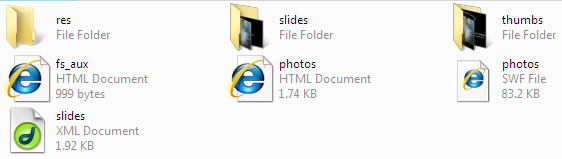
Dans le dossier de sortie, vous pourrez voir plusieurs fichiers et dossiers. Ce sont la source de données et les actifs qui gardent le diaporama flash de jouer correctement quand il est incorporé dans le Website. Le slides dossier a les images qui ont leurs vignettes respectifs présents dans le dossier thumbs . Les détails de ces images sont énumérés dans le document XML .
Il est suggéré de garder le document HTML avec tous ces actifs dans le même dossier, et ne les renommez pas ces trois dossiers de fichiers (le "res", "slides", et "thumbs", respectivement), ou vous pourriez avoir à faire plein de changements à l'XML et HTML des documents. Néanmoins, vous pouvez renommer le dossier qui contient ces documents et d'actifs.

Généralement,vous aurez besoin d'intégrer les PFM-créé un diaporama flash dans un document HTML existant, vous pouvez remplacer le PFM-créé le document HTML avec votre propre personne, mais vous devez ajouter manuellement le bon code HTML dans la page Web existante.
4. Insertion diaporama flash dans la page web
Pour intégrer le diaporama flash créé avec fonctions avancées de modèles dans un document HTML existant, vous pouvez ajouter manuellement les balises <OBJECT> et <EMBED> à la page existante.
1. Ouvrez le PFM-créé document HTML dans un éditeur de texte ou HTML.
2. Copiez le code HTML inclus dans les balises <object> et <embed> (voir exemple ci-dessous) et le coller dans le document HTML existant. Cela devrait contenir les balises <OBJECT> et <EMBED> .
swflash.cab#version=7,0,19,0" width="100%" height="100%">
<param name="movie" value="camping.swf?xml_path=slides.xml" />
<param name="quality" value="high" />
<param name="allowFullScreen" value="true" />
<embed src="camping.swf?xml_path=slides.xml" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="100%" height="100%" allowFullScreen="true"></embed>
</object>
3. Ouvrez la page Web existante, puis collez les balises <object> et <embed> dans l'emplacement désiré dans le corps du document. Cela peut également être collé dans une cellule de tableau ou un cadre.
4. Modifier les attributs des balises pour le film.
5. Charger les fichiers HTML et SWF, avec le fichier XML, les dossiers "res" , "slides" et "thumbs" dans le même dossier sur votre serveur Web.
* Que faire si HTML, XML et SWF sont sauvegardées dans des dossiers différents?
Faites attention au chemin du fichier si vous placez le fichier SWF et les documents HTML et XML dans des dossiers différents. Vous devez faire les changements appropriés au code HTML, ou le diaporama flash serait "Load fail" après avoir téléchargé vers le serveur Web.
Voici deux solutions pour résoudre la problème de "Load fail" problem.
--- Si tous les documents et les actifs sont dans le même dossier
Si vous conservez les documents HTML et XML, de fichiers SWF et tous les autres actifs dans le même dossier , alors vous n'avez pas besoin de changer quoi que ce soit. Il suffit de copier et coller le code de cibler page web comme suggéré plus haut.
--- Si le document HTML dans un dossier supérieur, avec tous les autres fichiers dans un autre dossier
Dans la plupart des cas, les documents web et les actifs sont triés et stockés par type, de sorte que le webmaster peut gérer le site web facilement.
Après avoir analysé de nombreux cas et les commentaires des utilisateurs de PSM,nous décidons que c'est la situation la plus courante, la solution aussi le meilleur et le plus facile.
Dans ce cas, vous avez besoin de changer les chemins de fichier du fichier SWF et le document XML dans les balises <object> et <embed>, de sorte que le fichier SWF et le document XML ne sont pas correctement liés à partir du document HTML.
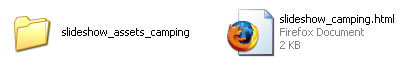
Le fichier SWF et le document XML et tous les autres actifs sont enregistrés dans le même dossier nommé "assets_camping", puis nous allons apporter des modifications aux balises, comme ci-dessous montrent, le rouge-en surbrillance domaine reflètent le nom du dossier contenant les actifs.

<param name="quality" value="high" />
<embed src="assets_camping/camping.swf?xml_path=assets_camping/slides.xml"…>
Ce nom pourrait être "flash_assets/assets_camping", "assets/slideshow/camping," etc, selon le répertoire dont les actifs sont stockés.
Photo Slideshow Maker Platinum
- Caractéristiques
- Exposition
- Télécharger
- Galerie Flash Alimentée par XML
- Support technique
- Traduction
- Contact
